一些也许能用到的webApi
简介
众所周知Web发展到2.0了,html也到5了,其中增加了很多webApi,今天就来挑几个webApi来讲讲。
page lifecycle(网页生命周期)
这个生命周期可以让我们把控整个网页从诞生到卸载的全部情况,它主要分为以下几个生命周期:
Active 阶段
在 Active 阶段,网页处于可见状态,且拥有输入焦点。
Passive 阶段
在 Passive 阶段,网页可见,但没有输入焦点,无法接受输入。UI 更新(比如动画)仍然在执行。该阶段只可能发生在桌面同时有多个窗口的情况。
Hidden 阶段
在 Hidden 阶段,用户的桌面被其他窗口占据,网页不可见,但尚未冻结。UI 更新不再执行。
Terminated 阶段
在 Terminated 阶段,由于用户主动关闭窗口,或者在同一个窗口前往其他页面,导致当前页面开始被浏览器卸载并从内存中清除。注意,这个阶段总是在 Hidden 阶段之后发生,也就是说,用户主动离开当前页面,总是先进入 Hidden 阶段,再进入 Terminated 阶段。
这个阶段会导致网页卸载,任何新任务都不会在这个阶段启动,并且如果运行时间太长,正在进行的任务可能会被终止。
Frozen 阶段
如果网页处于 Hidden 阶段的时间过久,用户又不关闭网页,浏览器就有可能冻结网页,使其进入 Frozen 阶段。不过,也有可能,处于可见状态的页面长时间没有操作,也会进入 Frozen 阶段。
这个阶段的特征是,网页不会再被分配 CPU 计算资源。定时器、回调函数、网络 请求、DOM 操作都不会执行,不过正在运行的任务会执行完。浏览器可能会允许 Frozen 阶段的页面,周期性复苏一小段时间,短暂变回 Hidden 状态,允许一小部分任务执行。
Discarded 阶段
如果网页长时间处于 Frozen 阶段,用户又不唤醒页面,那么就会进入 Discarded 阶段,即浏览器自动卸载网页,清除该网页的内存占用。不过,Passive 阶段的网页如果长时间没有互动,也可能直接进入 Discarded 阶段。
这一般是在用户没有介入的情况下,由系统强制执行。任何类型的新任务或 JavaScript 代码,都不能在此阶段执行,因为这时通常处在资源限制的状况下。
网页被浏览器自动 Discarded 以后,它的 Tab 窗口还是在的。如果用户重新访问这个 Tab 页,浏览器将会重新向服务器发出请求,再一次重新加载网页,回到 Active 阶段。
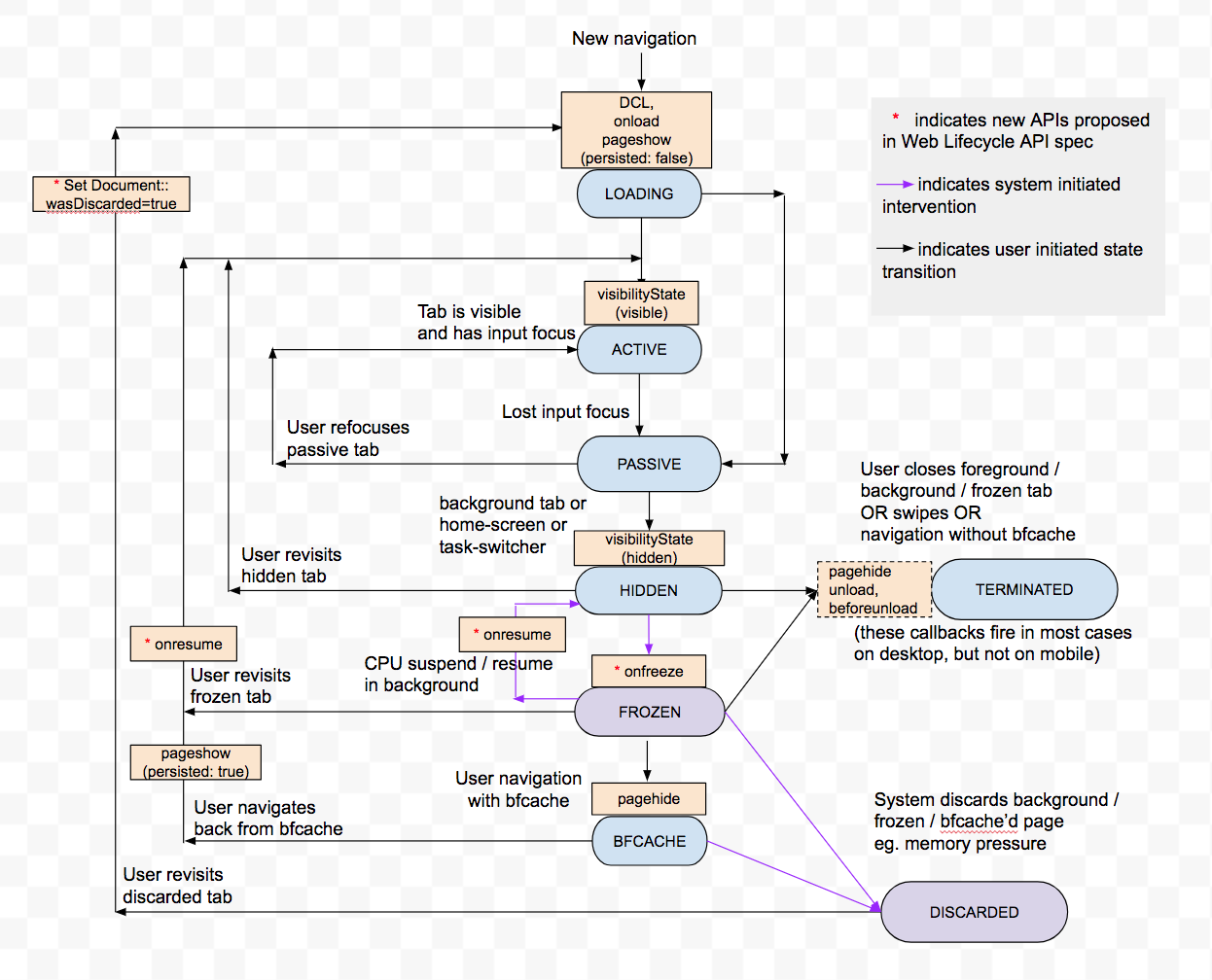
详细可以看这张流程图

介绍完了网页的各个阶段,现在来介绍一下对应的生命周期有哪些事件。
focus和blur(聚焦和失焦)
这里指网页获取焦点和是去焦点,对应的网页周期则是
Passive阶段变为Active阶段和Active阶段变为Passive阶段。visibilitychange
visibilitychange事件在网页可见状态发生变化时触发,一般发生在以下几种场景。- 用户隐藏页面(切换 Tab、最小化浏览器),页面由 Active 阶段变成 Hidden 阶段。
- 用户重新访问隐藏的页面,页面由 Hidden 阶段变成 Active 阶段。
- 用户关闭页面,页面会先进入 Hidden 阶段,然后进入 Terminated 阶段。
1
document.onvisibilitychange=fn
freeze
freeze事件在网页进入 Frozen 阶段时触发。有个注意点就是从Frozen阶段进入Discarded阶段,不会触发任何事件,无法指定回调函数,只能在进入 Frozen阶段时指定回调函数。关于是否进入Discarded阶段我们可以通过document.wasDiscarded方法来判断,同时,window对象上会新增window.clientId和window.discardedClientId两个属性,用来恢复丢弃前的状态。
1
document.onfreeze = fn
resume
resume事件在网页离开 Frozen 阶段,变为 Active / Passive / Hidden 阶段时触发。
1
document.resume = fn
pageshow和pagehide
pageshow事件在用户加载网页时触发,有可能是全新的页面加载,也可能是从缓存中获取的页面。如果是从缓存中获取,则该事件对象的event.persisted属性为true,否则为false。
pagehide事件在用户离开当前网页、进入另一个网页时触发。它的前提是浏览器的 History 记录必须发生变化,跟网页是否可见无关。
虽然这两个事件的目标是document,但必须将其事件处理程序添加到window。1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17var addHandler = function (element, type, handler) {
if (element.addEventListener) {
element.addEventListener(type, handler, false);
} else if (element.attachEvent) {
element.attachEvent("on" + type, handler);
} else {
element["on" + type] = handler;
}
}
addHandler(window, "pageshow", function (event) {
alert("pageshow");
})
addHandler(window, "pagehide", function () {
alert("pagehide");
})beforeunload和unload
beforeunload事件在窗口或文档即将卸载时触发。该事件发生时,文档仍然可见,此时卸载仍可取消。unload事件在页面正在卸载时触发,经过这个事件,网页进入 Terminated 状态。
online state(网络状态)
获取当前的网络状态,同时也有对应的事件去响应网络状态的变化。
1
2
window.addEventListener('online',onlineHandler)
window.addEventListener('offline',offlineHandler)
Vibration(震动)
1 | // 可以传入一个大于0的数字,表示让手机震动相应的时间长度,单位为ms |
execCommand 执行命令
xeccommand 方法让我们可以通过使用它来执行一些命令,比如复制,剪切,打印,修改选中文字粗体、斜体、背景色、颜色,缩进,插入图片等等等等。1
2
3
4
5
6
7
8
9
10
11
12// 执行打印命令
doc.execCommand('print')
// 执行复制命令,复制选中区域
doc.execCommand('copy')
// 剪切选中区域
doc.execCommand('cut')
// 全选
doc.execCommand('selectAll')
// 将选中文字变成粗体,同时接下来输入的文字也会成为粗体,
doc.execCommand('bold')
// 将选中文字变成斜体,同时接下来输入的文字也会成为斜体,
doc.execCommand('italic')
